JavaScript 对象
更新时间:2020-06-20 15:04真实生活中的对象,属性和方法
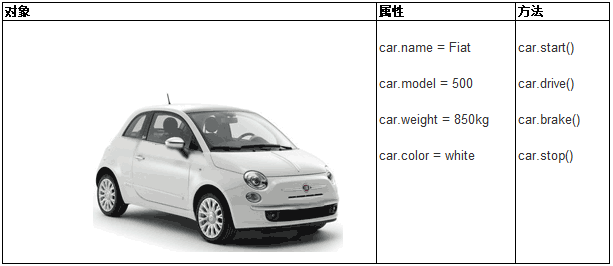
真实生活中,一辆汽车是一个对象。对象有它的属性,如重量和颜色等,方法有启动停止等:

JavaScript 对象
JavaScript 对象是拥有属性和方法的数据。在 JavaScript中,几乎所有的事物都是对象。
在 JavaScript 中,对象是非常重要的,当你理解了对象,就可以了解 JavaScript 。
我们已经学习了 JavaScript 变量的赋值。
以下代码为变量 car 设置值为 "Fiat" :
var car = "Fiat";
对象也是一个变量,但对象可以包含多个值(多个变量)。
var car = {type:"Fiat", model:500, color:"white"};在以上实例中,3 个值 ("Fiat", 500, "white") 赋予变量 car。
在以上实例中,3 个变量 (type, model, color) 赋予变量 car。
对象定义
你可以使用字符来定义和创建 JavaScript 对象:
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};定义 JavaScript 对象可以跨越多行,空格跟换行不是必须的:
var person = {
firstName:"John",
lastName:"Doe",
age:50,
eyeColor:"blue"
};对象属性
可以说 "JavaScript 对象是变量的容器"。但是,我们通常认为 "JavaScript 对象是键值对的容器"。键值对通常写法为 name : value (键与值以冒号分割)。键值对在 JavaScript 对象通常称为 对象属性。
JavaScript 对象是属性变量的容器。
对象键值对的写法类似于:PHP 中的关联数组、Python 中的字典、C 语言中的哈希表、Java 中的哈希映射、Ruby 和 Perl 中的哈希表
访问对象属性
你可以通过两种方式访问对象属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
</head>
<body>
<p>
有两种方式可以访问对象属性:
</p>
<p>
你可以使用 .property 或 ["property"].
</p>
<p id="demo"></p>
<p id="demo2"></p>
<script>
var person = {
firstName : "John",
lastName : "Doe",
id : 5566
};
//方式一 使用 .property
document.getElementById("demo").innerHTML = person.firstName + " " + person.lastName;
//方式二 使用 ["property"]
document.getElementById("demo2").innerHTML = person["firstName"]+ " " + person["lastName"];
</script>
</body>
</html>对象方法
对象的方法定义了一个函数,并作为对象的属性存储。对象方法通过添加 () 调用 (作为一个函数)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
</head>
<body>
<p>创建和使用对象方法。</p>
<p>对象方法作为一个函数定义存储在对象属性中。</p>
<p>该实例访问了 person 对象的 fullName() 方法</p>
<p id="demo"></p>
<p>如果你要访问 person 对象的 fullName() 方法属性,则不加括号,它将作为一个定义函数的字符串返回</p>
<p id="demo2"></p>
<script>
var person = {
firstName: "John",
lastName : "Doe",
id : 5566,
fullName : function()
{
return this.firstName + " " + this.lastName;
}
};
document.getElementById("demo").innerHTML = person.fullName();
document.getElementById("demo2").innerHTML = person.fullName;
</script>
</body>
</html>