JavaScript 类型转换
更新时间:2020-06-23 10:12JavaScript 类型转换
Number() 转换为数字, String() 转换为字符串, Boolean() 转化为布尔值。
JavaScript 数据类型
- 6 种不同的数据类型:string、number、boolean、object、function、symbol
- 3 种对象类型:Object、Date、Array
- 2 个不包含任何值的数据类型:null、undefined
typeof 操作符
你可以使用 typeof 操作符来查看 JavaScript 变量的数据类型。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
</head>
<body>
<p> typeof 操作符返回变量、对象、函数、表达式的类型。</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
typeof "john" + "<br>" +
typeof 3.14 + "<br>" +
typeof NaN + "<br>" +
typeof false + "<br>" +
typeof [1,2,3,4] + "<br>" +
typeof {name:'john', age:34} + "<br>" +
typeof new Date() + "<br>" +
typeof function () {} + "<br>" +
typeof myCar + "<br>" +
typeof null;
</script>
</body>
</html>注意:
- NaN 的数据类型是 number
- 数组(Array)的数据类型是 object
- 日期(Date)的数据类型为 object
- null 的数据类型是 object
- 未定义变量的数据类型为 undefined
如果对象是 JavaScript Array 或 JavaScript Date ,我们就无法通过 typeof 来判断他们的类型,因为都是 返回 object。
constructor 属性
constructor 属性返回所有 JavaScript 变量的构造函数。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
</head>
<body>
<p> constructor 属性返回变量或对象的构造函数。</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"john".constructor + "<br>" +
(3.14).constructor + "<br>" +
false.constructor + "<br>" +
[1,2,3,4].constructor + "<br>" +
{name:'john', age:34}.constructor + "<br>" +
new Date().constructor + "<br>" +
function () {}.constructor;
</script>
</body>
</html>无法通过 typeof 来判断他们的类型,因为都是 返回 object,你可以使用 constructor 属性来查看对象是否为数组 (包含字符串 "Array"或"Date"):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
</head>
<body>
<p>判断是否为数组。</p>
<p id="demo"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = isArray(fruits);
function isArray(myArray) {
return myArray.constructor.toString().indexOf("Array") > -1;
}
</script>
</body>
</html>JavaScript 类型转换
JavaScript 变量可以转换为新变量或其他数据类型:
- 通过使用 JavaScript 函数
- 通过 JavaScript 自身自动转换
将数字转换为字符串
全局方法 String() 可以将数字转换为字符串。
该方法可用于任何类型的数字,字母,变量,表达式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
</head>
<body>
<p> String() 方法可以将数字转换为字符串。</p>
<p id="demo"></p>
<script>
var x = 123;
document.getElementById("demo").innerHTML =
typeof(x) + "<br>" +
typeof(String(x)) + "<br>"
</script>
</body>
</html>Number 方法 toString() 也是有同样的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
</head>
<body>
<p>toString() 方法将数字转换为字符串。</p>
<p id="demo"></p>
<script>
var x = 123;
document.getElementById("demo").innerHTML =
typeof( x.toString()) + "<br>" +
typeof((123).toString())+ "<br>" +
typeof(x);
</script>
</body>
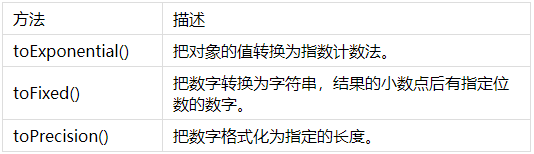
</html>更多数字转换为字符串的方法:

将布尔值转换为字符串
全局方法 String() 可以将布尔值转换为字符串。
String(false) // 返回 "false" String(true) // 返回 "true"
Boolean 方法 toString() 也有相同的效果。
false.toString() // 返回 "false" true.toString() // 返回 "true"
将日期转换为字符串
Date() 返回字符串。
Date() // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)
全局方法 String() 可以将日期对象转换为字符串。
String(new Date()) // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)
Date 方法 toString() 也有相同的效果。
obj = new Date() obj.toString() // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)
更多关于日期转换为字符串的函数:

将字符串转换为数字
全局方法 Number() 可以将字符串转换为数字。
字符串包含数字(如 "3.14") 转换为数字 (如 3.14).
空字符串转换为 0。
其他的字符串会转换为 NaN (不是个数字)。
Number("3.14") // 返回 3.14
Number(" ") // 返回 0
Number("") // 返回 0
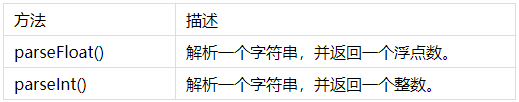
Number("x") // 返回 NaN更多关于字符串转为数字的方法:

一元运算符 +
Operator + 可用于将变量转换为数字,如果变量不能转换,它仍然会是一个数字,但值为 NaN (不是一个数字):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
</head>
<body>
<p> typeof 操作符返回变量或表达式的类型。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction() {
var a = "5";
var b = + a;
var c="lqwvje";
var d= + c;
document.getElementById("demo").innerHTML =
typeof b + "<br>" + b + "<br>"+
typeof d + "<br>" + d;
}
</script>
</body>
</html>将布尔值转换为数字
全局方法 Number() 可将布尔值转换为数字。
Number(false) // 返回 0 Number(true) // 返回 1
将日期转换为数字
全局方法 Number() 可将日期转换为数字。
d = new Date(); Number(d) // 返回 1404568027739
日期方法 getTime() 也有相同的效果。
d = new Date(); d.getTime() // 返回 1404568027739
自动转换类型
当 JavaScript 尝试操作一个 "错误" 的数据类型时,会自动转换为 "正确" 的数据类型。
以下输出结果不是你所期望的:
5 + null // 返回 5 null 转换为 0 "5" + null // 返回"5null" null 转换为 "null" "5" + 1 // 返回 "51" 1 转换为 "1" 这里(+)是字符串拼接不是加号 "5" - 1 // 返回 4 "5" 转换为 5 这里(-)是减号
自动转换为字符串
当你尝试输出一个对象或一个变量时 JavaScript 会自动调用变量的 toString() 方法:
myVar = {name:"Fjohn"} // toString 转换为 "[object Object]"
myVar = [1,2,3,4] // toString 转换为 "1,2,3,4"
myVar = new Date() // toString 转换为 "Fri Jul 18 2014 09:08:55 GMT+0200"数字和布尔值也经常相互转换:
myVar = 123 // toString 转换为 "123" myVar = true // toString 转换为 "true" myVar = false // toString 转换为 "false"
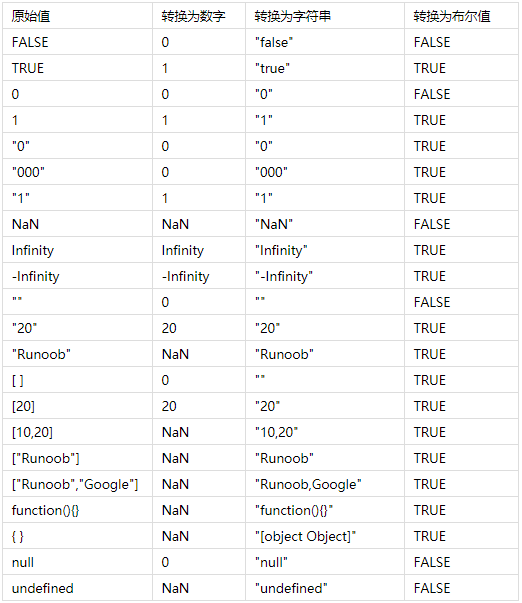
下表展示了使用不同的数值转换为数字(Number), 字符串(String), 布尔值(Boolean):