JavaScript 正则表达式
更新时间:2020-06-23 11:07JavaScript 正则表达式
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。
什么是正则表达式?
- 正则表达式是由一个字符序列形成的搜索模式。
- 当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
- 正则表达式可以是一个简单的字符,或一个更复杂的模式。
- 正则表达式可用于所有文本搜索和文本替换的操作。
语法
/正则表达式主体/修饰符(可选)
实例:
var patt = /lqwvje/i
实例解析:
- /lqwvje/i 是一个正则表达式。
- lqwvje 是一个正则表达式主体 (用于检索)。
- i 是一个修饰符 (搜索不区分大小写)。
使用字符串方法
在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
- search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
- replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
search() 方法使用正则表达式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
</head>
<body>
<p>使用正则表达式搜索 "lqwvje" 字符串,显示匹配的起始位置,且不区分大小写:</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction() {
var str = "Visit lqwvje!";
var n = str.search(/lqwvje/i);
document.getElementById("demo").innerHTML = n;
}
</script>
</body>
</html>search() 方法使用字符串
search 方法可使用字符串作为参数。字符串参数会转换为正则表达式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
</head>
<body>
<p>搜索字符串 "lqwvje", 并显示匹配的起始位置:</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction() {
var str = "Visit lqwvje!";
var n = str.search("lqwvje");
document.getElementById("demo").innerHTML = n;
}
</script>
</body>
</html>replace() 方法使用正则表达式
使用正则表达式且不区分大小写将字符串中的 Microsoft 替换为 lqwvje:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
</head>
<body>
<p>替换 "microsoft" 为 "lqwvje" :</p>
<button onclick="myFunction()">点我</button>
<p id="demo">Visit Microsoft!</p>
<script>
function myFunction() {
var str = document.getElementById("demo").innerHTML;
var txt = str.replace(/microsoft/i,"lqwvje");
document.getElementById("demo").innerHTML = txt;
}
</script>
</body>
</html>replace() 方法使用字符串
replace() 方法将接收字符串作为参数:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
</head>
<body>
<p>替换 "Microsoft" 为 "lqwvje" :</p>
<button onclick="myFunction()">点我</button>
<p id="demo">请访问 Microsoft!</p>
<script>
function myFunction() {
var str = document.getElementById("demo").innerHTML;
var txt = str.replace("Microsoft","lqwvje");
document.getElementById("demo").innerHTML = txt;
}
</script>
</body>
</html>你注意到了吗?
- 正则表达式参数可用在以上方法中 (替代字符串参数)。
- 正则表达式使得搜索功能更加强大(如实例中不区分大小写)。
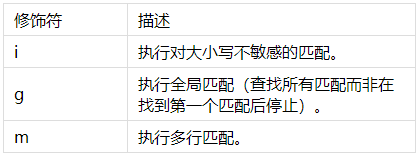
正则表达式修饰符

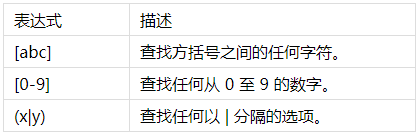
正则表达式模式
方括号用于查找某个范围内的字符:
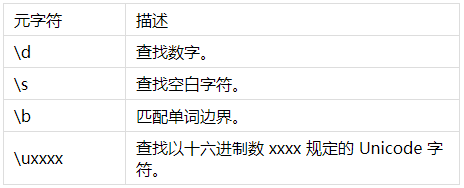
元字符是拥有特殊含义的字符:

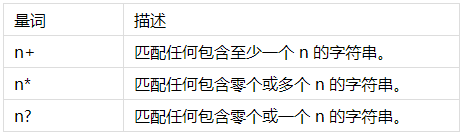
量词:

使用 RegExp 对象
在 JavaScript 中,RegExp 对象是一个预定义了属性和方法的正则表达式对象。
使用 test()
test() 方法是一个正则表达式方法。用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
以下实例用于搜索字符串中的字符 "e":
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
</head>
<body>
<script>
var patt1=new RegExp("e");
document.write(patt1.test("The best things in life are free"));
</script>
</body>
</html>使用 exec()
exec() 方法是一个正则表达式方法。用于检索字符串中的正则表达式的匹配。该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
以下实例用于搜索字符串中的字母 "e":
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
</head>
<body>
<script>
var patt1=new RegExp("e");
document.write(patt1.exec("The best things in life are free"));
</script>
</body>
</html>