JavaScript JSON
更新时间:2020-06-25 23:35什么是 JSON?
- JSON 英文全称 JavaScript Object Notation
- JSON 是一种轻量级的数据交换格式。
- JSON是独立的语言。
- JSON 易于理解。
JSON 使用 JavaScript 语法,但是 JSON 格式仅仅是一个文本。文本可以被任何编程语言读取及作为数据格式传递。
JSON 实例
以下 JSON 语法定义了 sites 对象: 3 条网站信息(对象)的数组:
{"sites":[
{"name":"95知识库", "url":"www.995w.com"},
{"name":"Google", "url":"www.google.com"},
{"name":"Taobao", "url":"www.taobao.com"}
]}JSON 格式化后为 JavaScript 对象
JSON 格式在语法上与创建 JavaScript 对象代码是相同的。由于它们很相似,所以 JavaScript 程序可以很容易的将 JSON 数据转换为 JavaScript 对象。
JSON 语法规则
- 数据为 键/值 对。
- 数据由逗号分隔。
- 大括号保存对象
- 方括号保存数组
JSON 数据 - 一个名称对应一个值
JSON 数据格式为 键/值 对,就像 JavaScript 对象属性。
键/值对包括字段名称(在双引号中),后面一个冒号,然后是值:
"name":"95知识库"
JSON 对象
JSON 对象保存在大括号内。就像在 JavaScript 中, 对象可以保存多个 键/值 对:
{"name":"95知识库", "url":"www.995w.com"}JSON 数组
JSON 数组保存在中括号内。就像在 JavaScript 中, 数组可以包含对象:
"sites":[
{"name":"95知识库", "url":"www.995w.com"},
{"name":"Google", "url":"www.google.com"},
{"name":"Taobao", "url":"www.taobao.com"}
]在以上实例中,对象 "sites" 是一个数组,包含了三个对象。每个对象为站点的信息(网站名和网站地址)。
JSON 字符串转换为 JavaScript 对象
通常我们从服务器中读取 JSON 数据,并在网页中显示数据。简单起见,我们网页中直接设置 JSON 字符串 (你还可以阅读我们的 JSON 教程),首先,创建 JavaScript 字符串,字符串为 JSON 格式的数据:
var text = '{ "sites" : [' +
'{ "name":"Runoob" , "url":"www.runoob.com" },' +
'{ "name":"Google" , "url":"www.google.com" },' +
'{ "name":"Taobao" , "url":"www.taobao.com" } ]}';然后,使用 JavaScript 内置函数 JSON.parse() 将字符串转换为 JavaScript 对象:
var obj = JSON.parse(text);
最后,在你的页面中使用新的 JavaScript 对象:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
</head>
<body>
<h2>为 JSON 字符串创建对象</h2>
<p id="demo"></p>
<script>
var text = '{ "sites" : [' +
'{ "name":"95知识库" , "url":"www.995w.com" },' +
'{ "name":"Google" , "url":"www.google.com" },' +
'{ "name":"Taobao" , "url":"www.taobao.com" } ]}';
obj = JSON.parse(text);
document.getElementById("demo").innerHTML = obj.sites[0].name + " " + obj.sites[0].url;
</script>
</body>
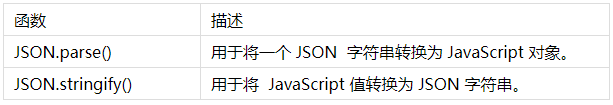
</html>相关函数