CSS 语法
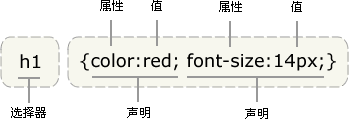
更新时间:2020-05-17 16:08CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。CSS声明总是以分号(;)结束,声明总以大括号({})括起来:

CSS 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>95知识库(995w.com)</title>
<style>
p {
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这个段落采用CSS样式化。</p>
</body>
</html>CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 "/*" 开始, 以 "*/" 结束, 实例如下:
/*这是个注释*/
p {
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}