Bootstrap5 容器
更新时间:2021-10-17 22:02Bootstrap 5 需要一个容器元素来包裹网站的内容。
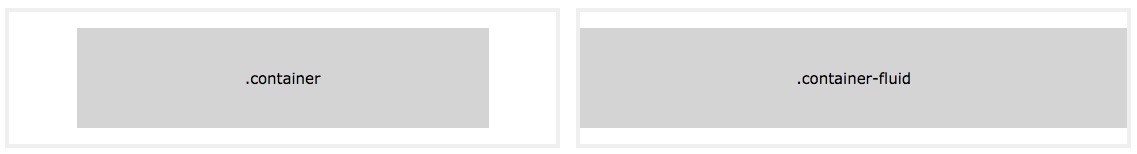
我们可以使用以下两个容器类:
- .container 类用于固定宽度并支持响应式布局的容器。
- .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。

Bootstrap5 .container 实例
<!DOCTYPE html> <html> <head> <title>Bootstrap5 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container"> <h1>我的第一个 Bootstrap 页面</h1> <p>这是一些文本。</p> </div> </body> </html>
Bootstrap5 .container-fluid 实例
<!DOCTYPE html> <html> <head> <title>Bootstrap5 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container-fluid"> <h1>我的第一个 Bootstrap 页面</h1> <p>使用了 .container-fluid,100% 宽度,占据全部视口(viewport)的容器。</p> </div> </body> </html>
固定宽度
.container 类用于创建固定宽度的响应式页面。注意:宽度 (max-width) 会根据屏幕宽度同比例放大或缩小。超级大屏幕 (≥1400px) 是 Bootstrap 5 新增加的, Bootstrap 4 最大的是特大屏幕 (≥1200px)。
| 超级小屏幕 <576px | 小屏幕 ≥576px | 中等屏幕 ≥768px | 大屏幕 ≥992px | 特大屏幕 ≥1200px | 超级大屏幕 ≥1400px | |
|---|---|---|---|---|---|---|
| max-width | 100% | 540px | 720px | 960px | 1140px | 1320px |
100% 宽度
.container-fluid 类用于创建一个全屏幕尺寸的容器,容器始终跨越整个屏幕宽度(width 始终为 100%)
容器内边距
默认情况下,容器都有填充左右内边距,顶部和底部没有填充内边距。 Bootstrap 提供了一些间距类用于填充边距。 比如 .pt-5 就是用于填充顶部内边距:
<!DOCTYPE html> <html> <head> <title>Bootstrap5 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container pt-5"> <h1>我的第一个 Bootstrap 页面</h1> <p>这是一些文本。</p> </div> </body> </html>
容器的边框和颜色
Bootstrap 也提供了一些边框(border)和颜色(bg-dark、bg-primary等)类用于设置容器的样式:
<!DOCTYPE html> <html> <head> <title>Bootstrap5 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container p-5 my-5 border"> <h1>我的第一个 Bootstrap 页面</h1> <p>这个容器有一个边框和一些边距。</p> </div> <div class="container p-5 my-5 bg-dark text-white"> <h1>我的第一个 Bootstrap 页面</h1> <p>这个容器具有深色背景色和白色文本,以及一些额外的边距。</p> </div> <div class="container p-5 my-5 bg-primary text-white"> <h1>我的第一个 Bootstrap 页面</h1> <p>这个容器具有蓝色背景色和白色文本,以及一些额外的边距。</p> </div> </body> </html>
响应式容器
你可以使用 .container-sm|md|lg|xl 类来创建响应式容器。容器的 max-width 属性值会根据屏幕的大小来改变。
| Class | 超小屏幕 <576px | 小屏幕 ≥576px | 中等屏幕 ≥768px | 大屏幕 ≥992px | 特大屏幕 ≥1200px | 超级大屏幕 ≥1400px |
|---|---|---|---|---|---|---|
| .container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
| .container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
Bootstrap5 实例
<!DOCTYPE html> <html> <head> <title>Bootstrap5 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container pt-3"> <h1>响应式容器</h1> <p>重置浏览器大小查看效果.</p> </div> <div class="container-sm border">.container-sm</div> <div class="container-md mt-3 border">.container-md</div> <div class="container-lg mt-3 border">.container-lg</div> <div class="container-xl mt-3 border">.container-xl</div> <div class="container-xxl mt-3 border">.container-xxl</div> </body> </html>